Proyectos.
> _
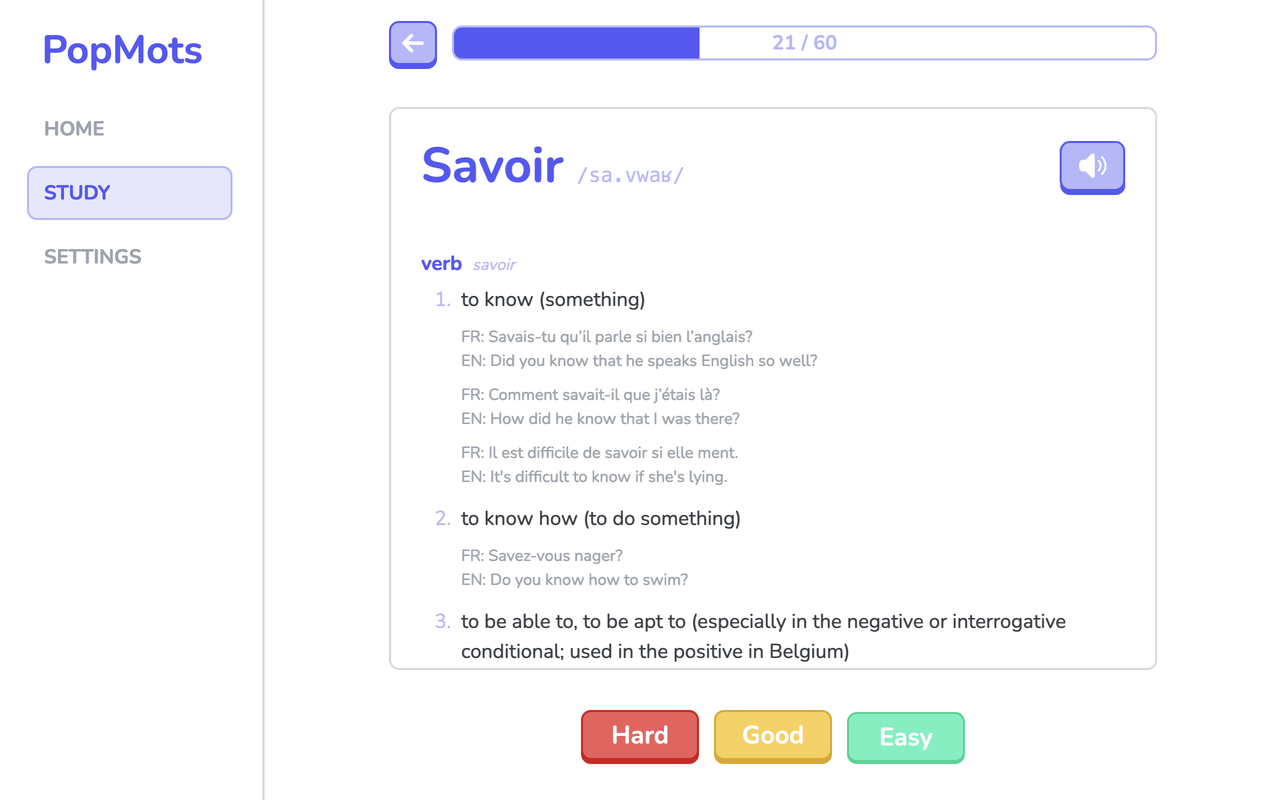
Learn the 10000 most common words in French with flashcards using spaced repetition technique, for free and no signups! Build with Vue 3 and hosted in Cloudflare.
PopMots
> _
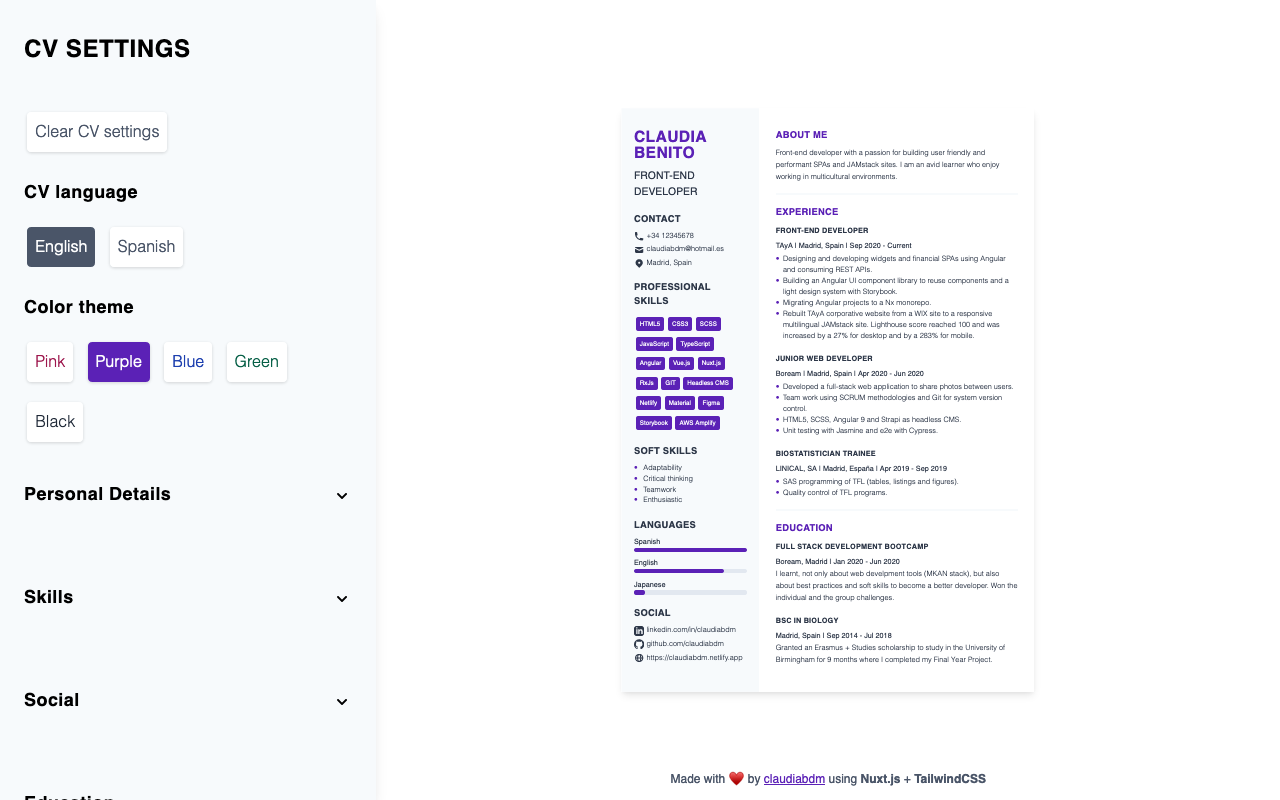
PWA para crear CVs bilingües desarrollada con Nuxt.js y TailwindCSS y desplegada en Netlify.
CvFy
> _
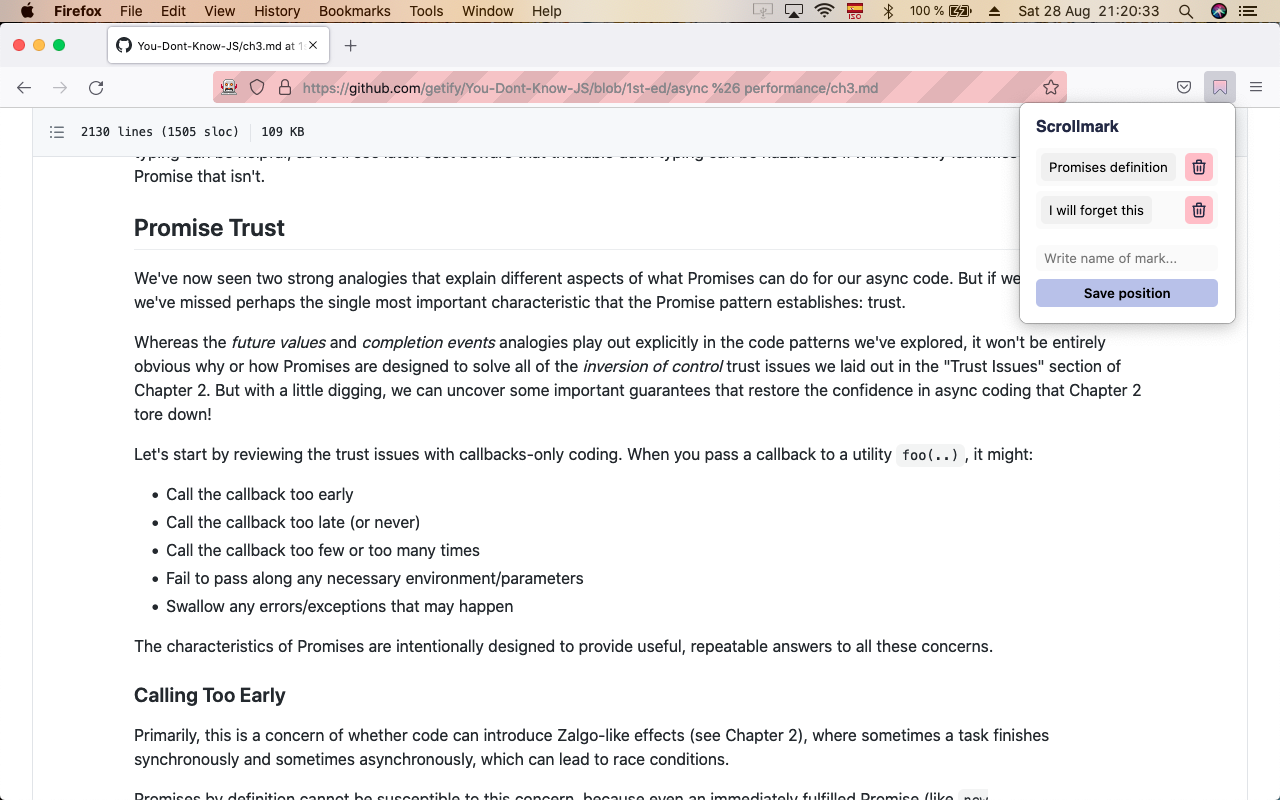
Firefox extension to save scroll position in a website. It makes easier to remember where you left your reading, mark important information, etc.
Scrollmark
> _
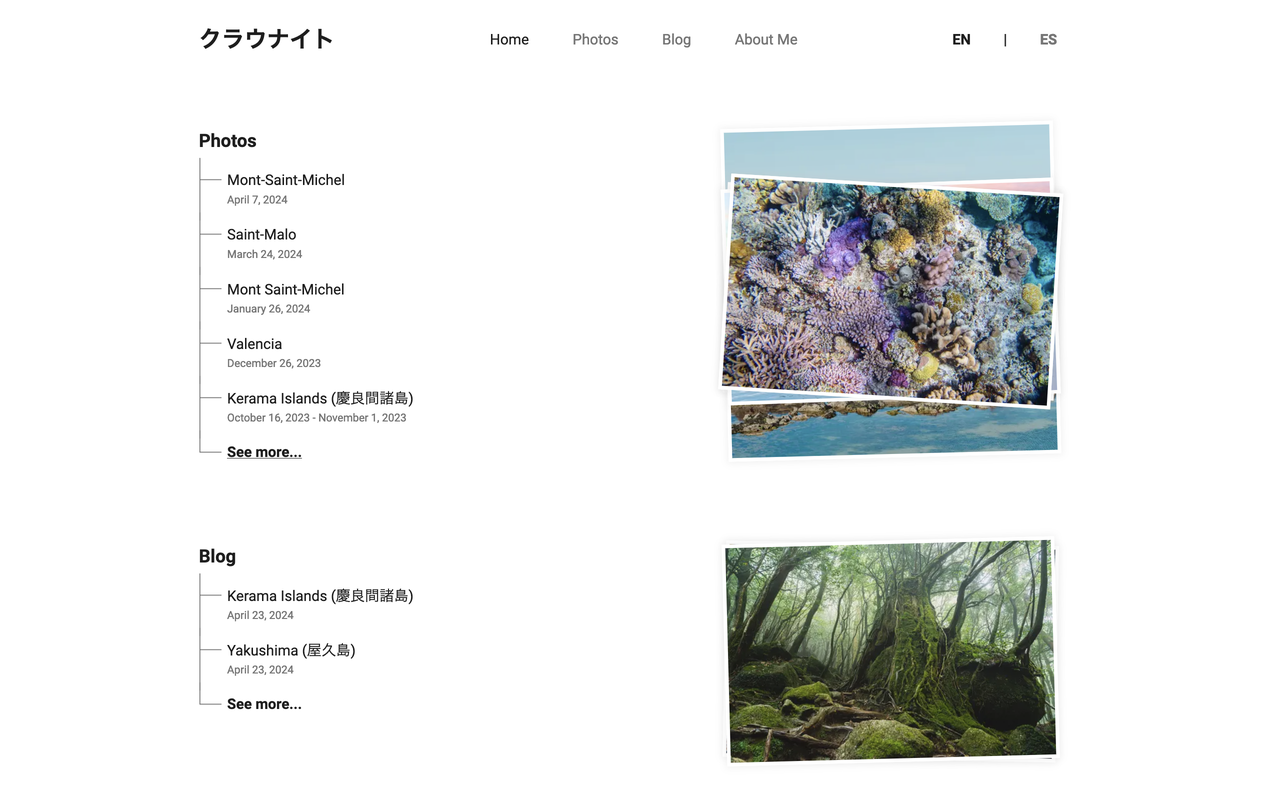
Multilingual responsive photography journal website built with Astro and Storyblok CMS.
Kuraunaito
> _
An accessible carousel component for Astro that works by using browser navigation through the History API.
astro-carousel
> _
Sitio JAMstack multidioma y responsive. Desarrollado con Nuxt.js, Storyblok CMS y Netlify. SEO y rendimiento web mejorados.
TAyA Web
> _
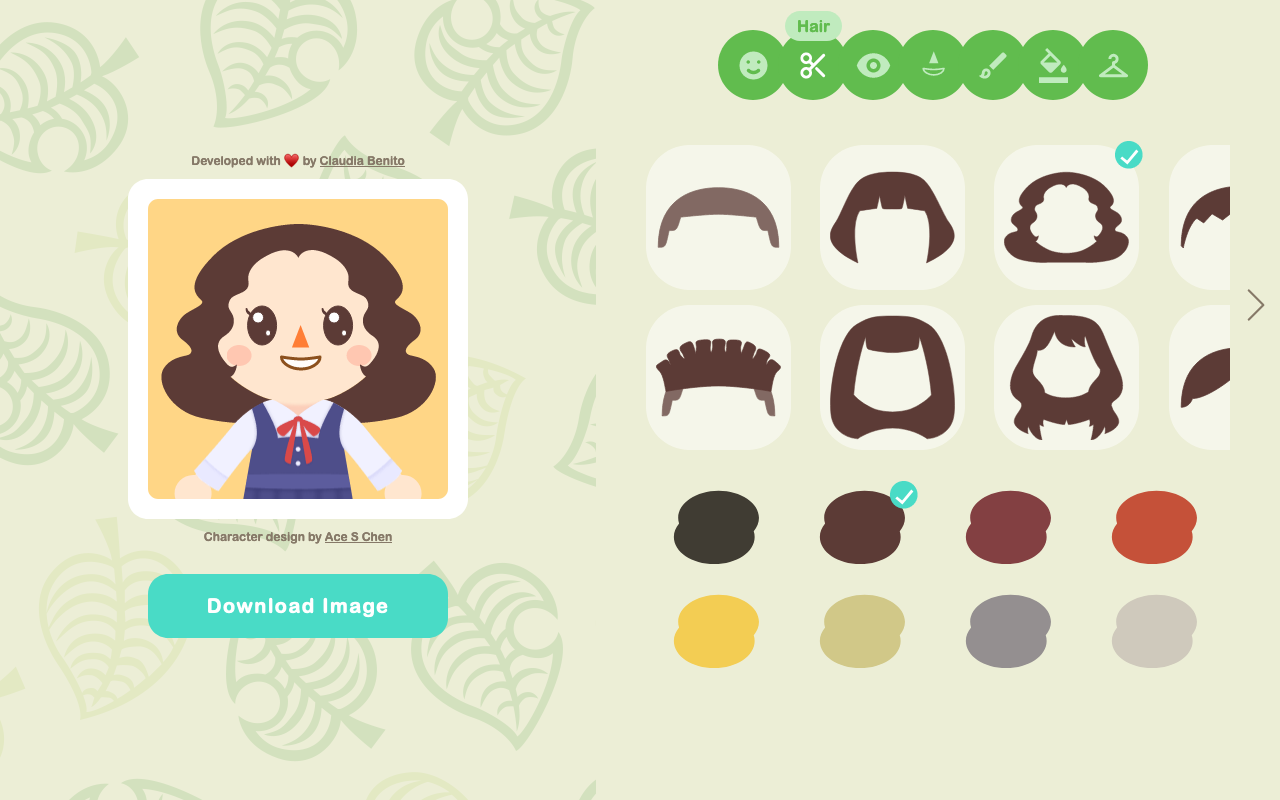
Creador de personajes de animal crossing desarrollado con Vue 3. También es una PWA con diseño responsive.
AC: Character Maker
> _
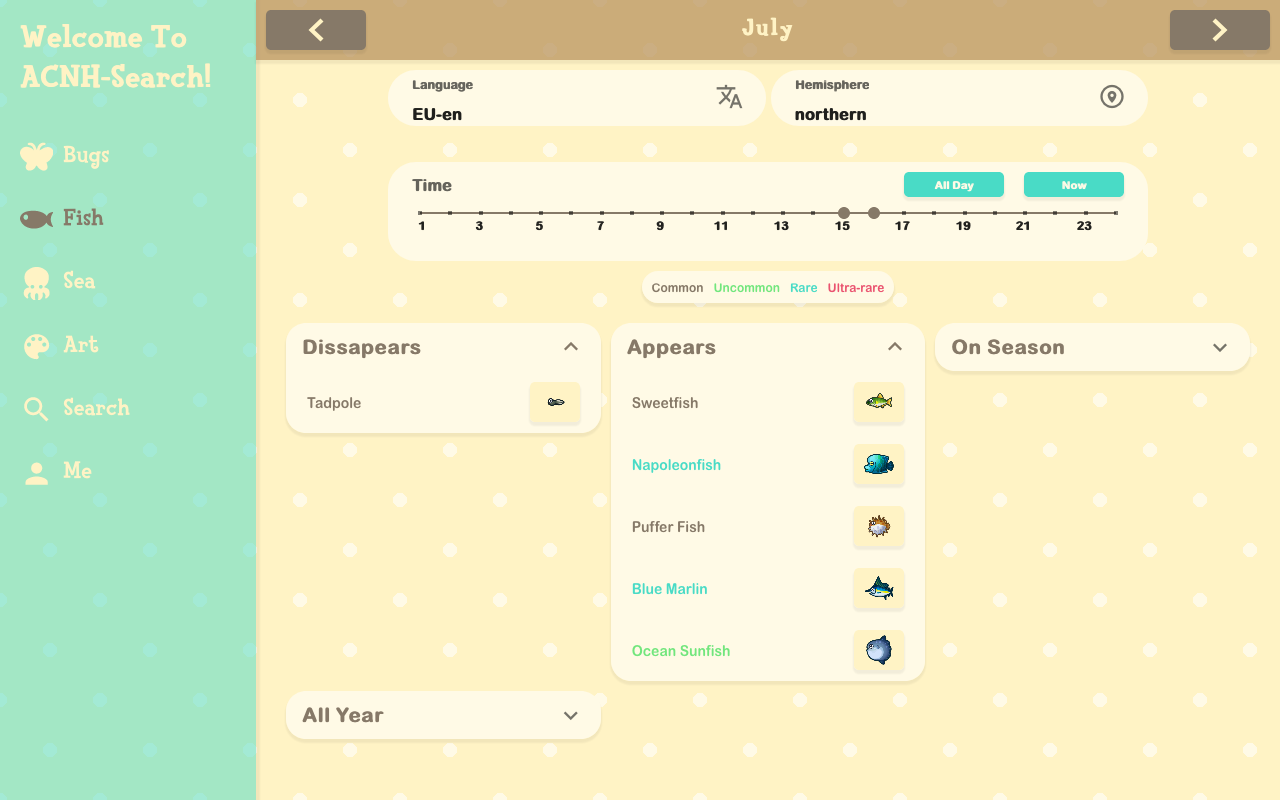
PWA para buscar información mensual de las criaturas del juego de Animal Crossing: New Horizons. Creado con Vue y AWS Amplify.
ACNH: Search
> _
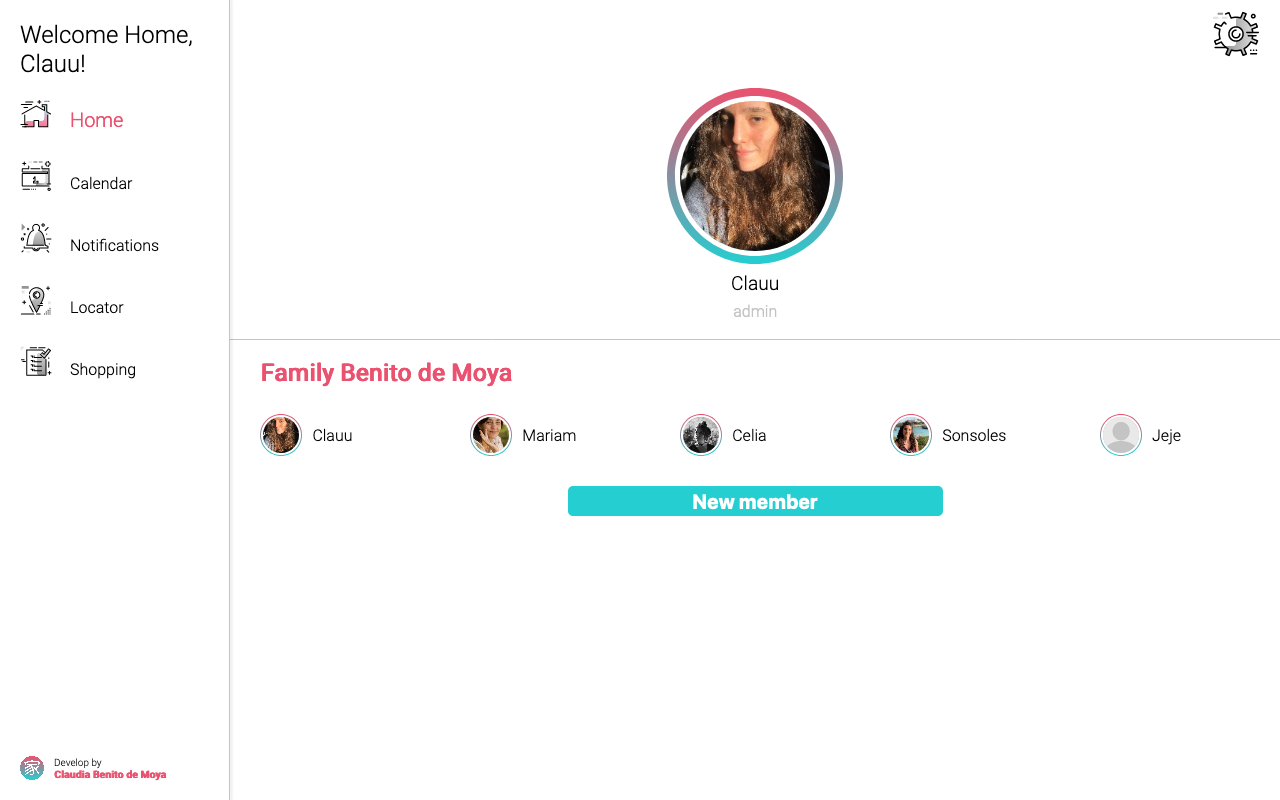
PWA full-stack desarrollada con Angular 9, Koa.js, MongoDB, Socket.io y desplegada en Heroku.
FamilyMe
> _
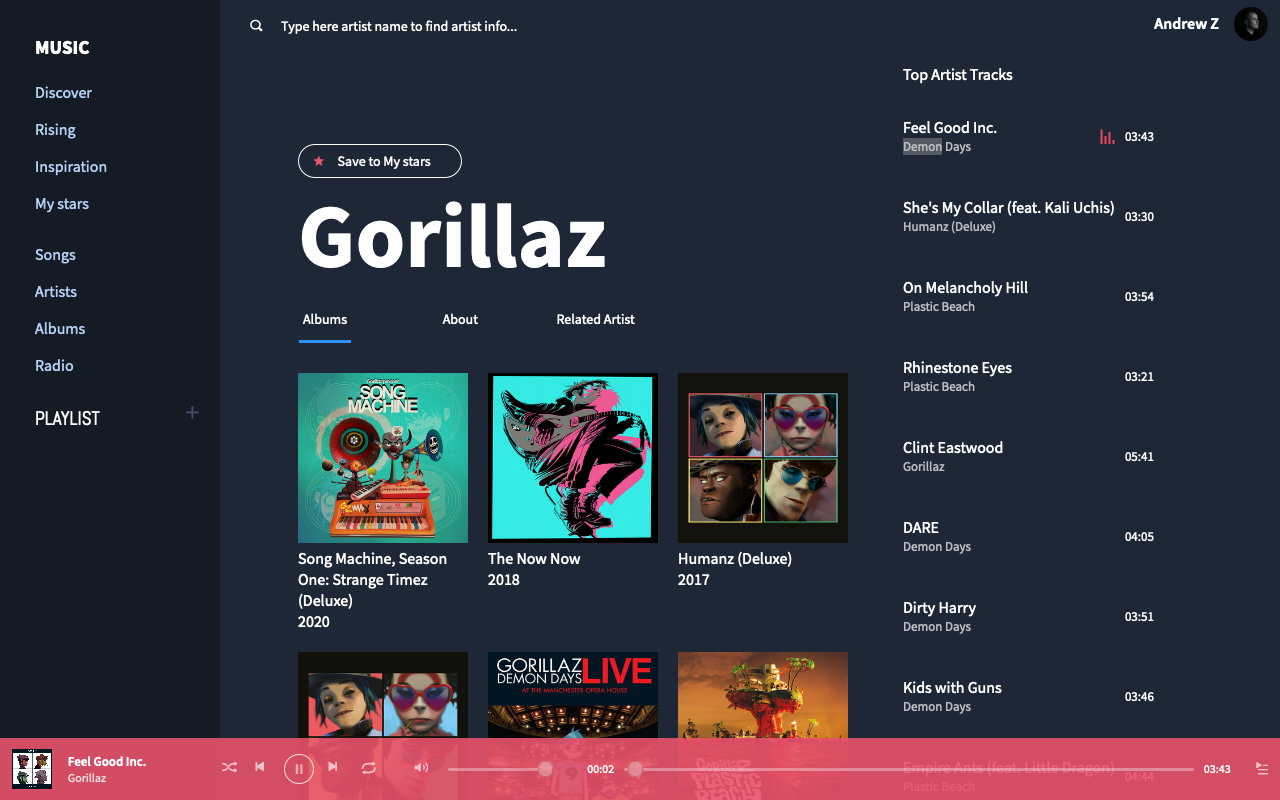
Un reproductor de música para el reto del bootcamp de Boream desarrollado con Angular 9 y la API de Spotify.
Borify
- Launch Countdown

> _
Juego de Piedra-Papel-Tijera challenge de Frontend Mentor. Creado con Typescript, SCSS y Vite.
Rock, Paper, Scissors
> _
Sitio JAMstack responsive y multilenguaje creado con Nuxt, GSAP para las animaciones y Storyblok como headless CMS. Despliegue en Netlify.
Mi portfolio